design ui for android app online
Over the past several months, some innovative design leaders have taken minimal design to the next level. Facebook, Airbnb, and Apple have followed a similar blueprint to simplify prominent products in a way that reflects the trend of complexion reduction (CR) in mobile design.
What The Hell Is "Complexion Reduction"?
You've never heard of complexion reduction, you say? Well yeah, that's because I just made it up. It's a trend that is beyond flat design, beyond minimal design, and independent of progressive reduction. Some may claim that it's just the next step in minimal design–the inevitable result of designing for small screens that have little room for visual flourish–but I think it's something more distinct. There are specific similarities and characteristics that define this new trend:
- Bigger, bolder headlines
- Simpler more universal icons
- Extraction of color
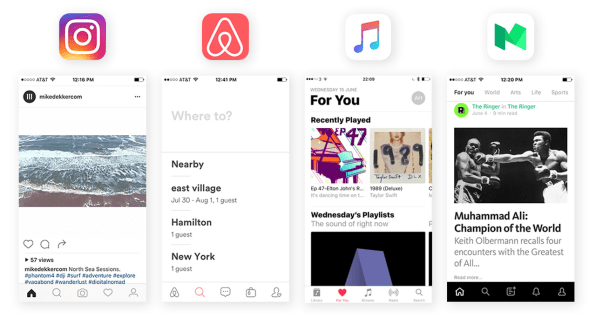
The result? The user interfaces of some of our favorite apps are starting to look more and more like they could all be housed under the same brand.
The Proof
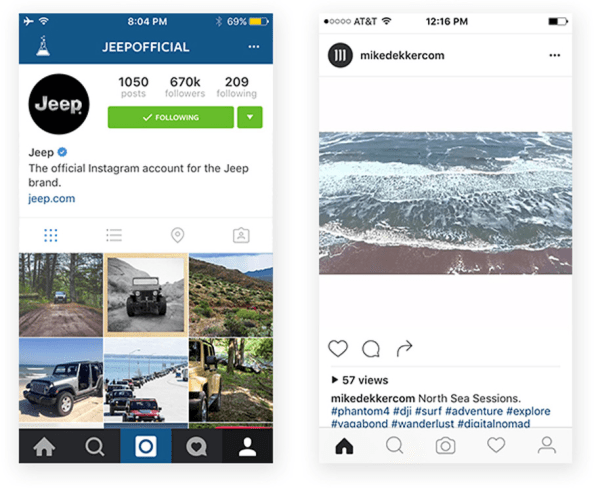
I first started taking notice of this trend in early May when Instagram released its redesigned UI.

Some of the changes included removing much of the blue and dark gray color used throughout the app, making headlines bolder, and simplifying the bottom navigation and icons. What was left was a black and white UI with bold headlines where the content shined and functionality was clear. I appreciated the less cluttered interface and was reminded a bit of a platform I have been an admirer of for quite some time: Medium. Medium has been rocking the black and white since launch in 2012, and has reduced clutter with each redesign since, effectively making Medium one of the originators of complexion reduction.
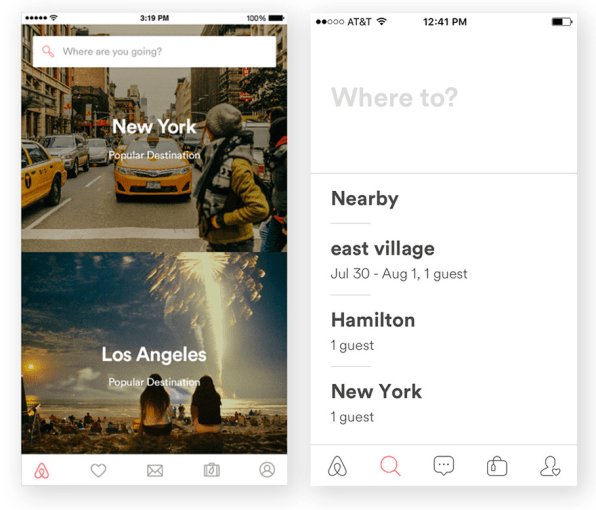
Shortly after the folks over at Facebook unveiled Instagram's look, I opened up the Airbnb app and was struck by how familiar it looked. This was my first time browsing the app since the company released a redesign in April, yet I felt like I had seen it all before.

Airbnb's redesigned UI didn't get nearly the media coverage of Instagram's redesign a month later (partly because it wasn't accompanied by a shiny new app icon) but it followed many of the same CR tactics.
The mobile redesign introduced larger, bolder headlines, removed unnecessary imagery and color, and simplified the icons to make them more universally recognizable. What was left was a very black and white UI where the content shined and functionality was clear.
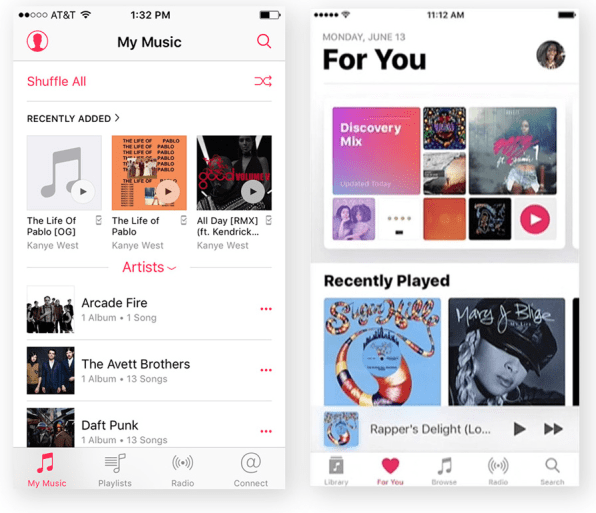
Apple is the latest example of complexion reduction. Last month at Apple's Worldwide Developer Conference, the tech giant announced a number of exciting things for consumers to look forward to, including the release of iOS 10, which Apple is dubbing, "The biggest iOS release ever!" (or at least since iOS 8 which was referred to as . . . "The biggest iOS release ever").

One particular announcement caught my eye. That was the redesign of Apple Music. While the most important aspects of the redesign are UX updates and additional features, the aesthetic was the first thing I noticed. Caitlin McGarry, a staff writer at Macworld, described the updated appearance well, "It's a totally new look, with giant cards, bigger and bolder fonts, and a clean white background that allows the album art to shine."
Sound familiar? The design differs slightly from the blueprint used by Instagram and Airbnb (They use solid icons! What the heck Apple?) but the key elements are there: large bold headlines, black and white UI.
So What Does It All Mean?
As I mentioned earlier, this means more and more of your favorite apps are going to start looking like one another. Why? Much like the NFL, tech is a copycat league. These redesigns were met with generally positive reviews (some people are complaining about a "lack of personality" in these new black and white UIs but they'll soon get over that. You open an app for it's functionality, not it's personality) so I expect apps both new and old to start jumping on the CR bandwagon.
This means your iPhone home screen will soon become nothing more than a colorful mosaic of bright portals transporting you to Pleasantville.

Now, whether you are for or against this monochromatic fad, it is undoubtedly a sign of progress. The product design process is advancing and evolving from the old segmented approach that encouraged superfluous design to a more holistic process that is truly focused on the user. In the old product design process, a UI designer may be handed wireframes by a UX or product person with the instructions "make it pretty." The designer would then spend hours or days adding color, removing color, changing color when the best solution may have been right there in front of them all along . . . the wireframes! As the lines between UX and UI design blur in today's more integrated design process, designers become less worried about their specific responsibilities (like making it pretty) and focus on the ultimate goal of creating the best product for their user.
This article was adapted with the author's permission. Read the original here.
[All Images: via SWARM]
design ui for android app online
Source: https://www.fastcompany.com/3061616/app-uis-are-all-starting-to-look-the-same-thats-not-a-bad-thing
Posted by: wellerhatterouble1970.blogspot.com

0 Response to "design ui for android app online"
Post a Comment