how to create a writing portfolio
It may seem like UX writing is in a perpetual grey area. Like a lot of design disciplines, the field is having an identity crisis.
Trying to get a UX writer position is difficult because not many people know what it is, how to approach it or what skills even translate to UX copywriting.
When looking for positions in UX writing, you may come across titles such as:
- Content Designer
- UX Content Strategist
- User Experience Copywriter
- Product Writer
- Content Writer
There are tons of overlapping skills in all these positions. Some might have varying degrees of product or marketing tasks, but all of them mean the same thing: You're going to be writing research-backed, retention-focused microcopy.
Titles tend to trap you in a box. I have a background in content, but because I have worked so closely with products, I have tasks that translate to UX writing. It doesn't matter your title; as long as you've written for products and/or about products in notifications, emails and onboarding, you can be a UX copywriter.
Creating a portfolio to reflect your UX writing capabilities is one of the most frustrating things about the discipline. However, as soon as you know what the hiring manager is looking for, it becomes a whole lot easier.
UX writing leaders are looking for three main things: That you have experience on a design team, familiarity with design systems and an understanding of the end-to-end UX design process.
State your place on the design team
Hiring managers want to know how you fit in with the design team. The design team can also mean product team, tech team, creative team etc. — essentially, a team focused on the user journey.
It's important to mention who you worked with, reported to and managed in your portfolio, as the hiring manager wants to know you can communicate with designers and have knowledge of the design workflow. They want to know if you can speak the lingo, have an understanding of UX and know how to work on a product.
If you've worked for a large company, your role is probably more concrete and easier to define. If you've worked for a startup —like me — defining your place in your team's workflow might be more difficult.
In my portfolio, I clarified like this:
"I worked with a multidisciplinary design team, under the CTO who served as art director and project manager. I wore many hats and UX wrote for the new website and app, defined the brand voice, and helped the front-end and back-end designers optimize behavioral flow through scriptwriting and user research."
There are many ways to go about showing off your role in a design team, but for most hiring managers, this is a must-have.
"The hiring manager wants to know you can come in and begin communicating with the design team right away."
Learn the design system lingo
In a lot of job descriptions I've seen, the company wants you to have experience with design systems. Don't worry, you most likely have the experience.
Different design teams have different lingo. Working for several startups and often working alone when freelancing, I learned I did know a lot of the design team vernacular, I just wasn't exposed to it the same way as UX writers in large companies.
Learn the lingo and use the same terms in your portfolio. One of the ways I did this was by reaching out to UX designers and writers at large companies and walking through the job descriptions. They simplified the terms and helped me apply it when walking through my portfolio.
The hiring manager wants to know you can come in and begin communicating with the design team right away.
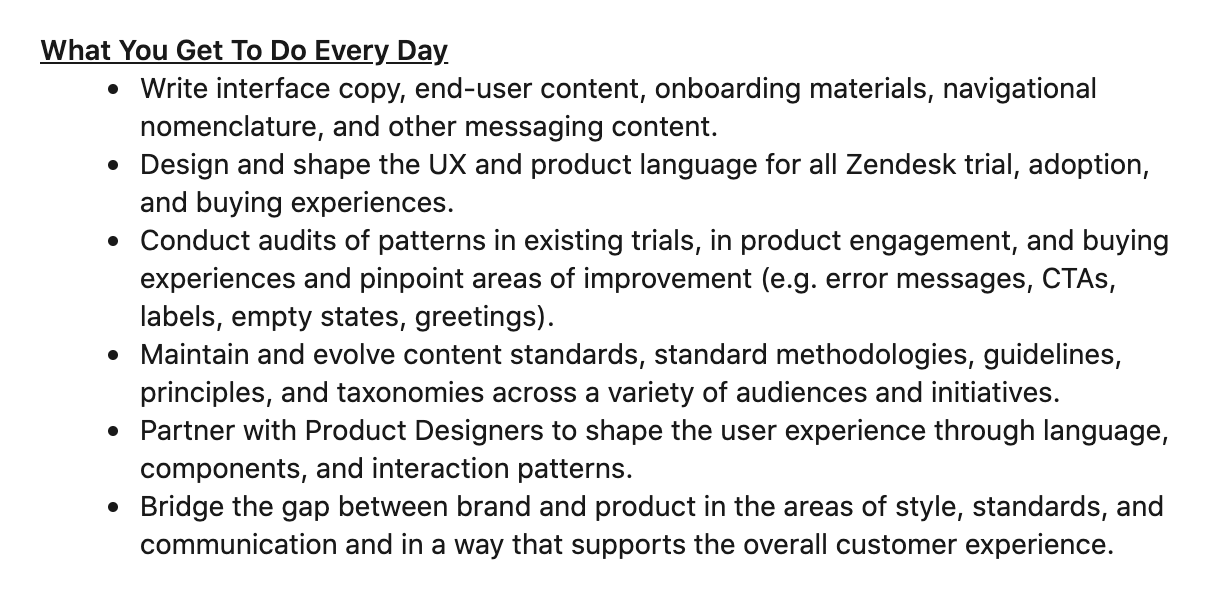
For example, here is a job description for a UX content strategist role at Zendesk:

There are tons of words in here which can be confusing to someone who has never been exposed to them, such as "navigational nomenclature", "audits", "standard methodologies", "taxonomies", etc.
If you have a background in content, chances are you have experience with these terms. Regardless, don't be afraid of these words. When I construct my portfolio, I like to break down these words, simplify them and apply my experience to them.
"Navigational nomenclature" essentially means using consistent words to navigate a user to an action in a navbar or CTA.
"Auditing" means doing usability analysis such as A/B testing, gathering user feedback or using analytics.
"Taxonomies" refers to information architecture. Do you have experience structuring product content for maximum accessibility?
In your portfolio, you should be using the same design lingo you see in job descriptions. However, do not force it. Hiring managers just want to see you're familiar with the terms, but use them organically and sparingly.
"The hero takes a journey, meets an obstacle and finally, triumphs. In this story, your user is the hero."
Define, in detail, your work in the end-to-end process
The best way to define your place in the end-to-end design process is by creating a story of the user successfully completing an experience. Focus on how someone discovers the product, how someone onboards and the first use of the product. Include specific details around how you impacted this process with your writing.
Typical places UX writers have impact are:
- Onboarding
- Action flows
- Buttons
- Error messages
- Notifications
- In-app purchase flow
If you have any experience in these areas, you'll want to share it in detail.
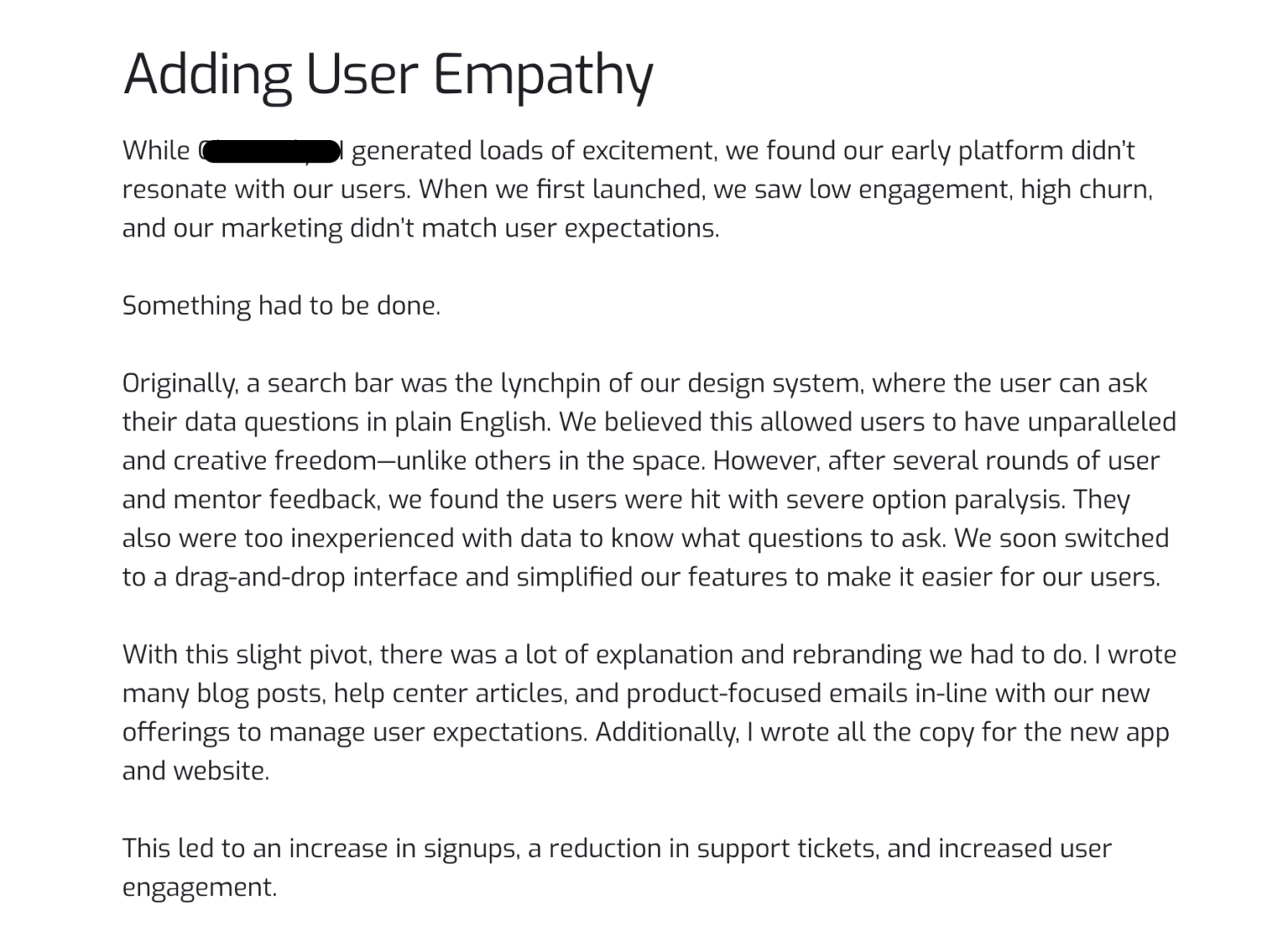
Here is an example of how I did this in my portfolio:

The user journey is a big part of the end-to-end design process. The hiring manager wants to know you have a holistic understanding of the product development process from validation (user research) to building solutions (UX/UI) to validating solutions (analytics).
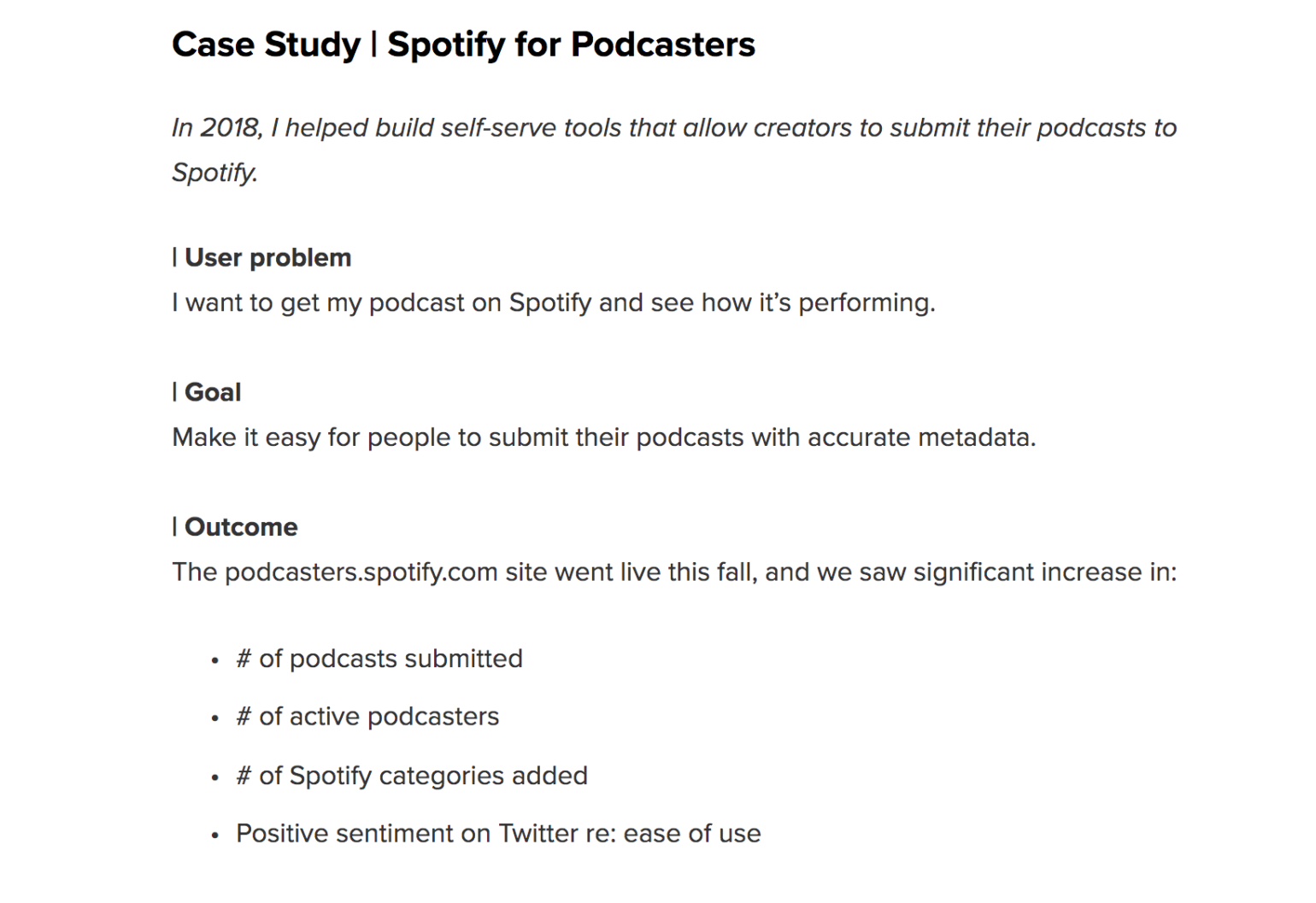
It's the classic story structure we learn about in school. The hero takes a journey, meets an obstacle and finally, triumphs. In this story, your user is the hero. So share their journey in your case studies: With a problem, goal and results – ideally, a success story. Here's how UX writer Tamara Hilmes introduces her case studies:

This serves as an outline for her case study, and she dives into the details from there.
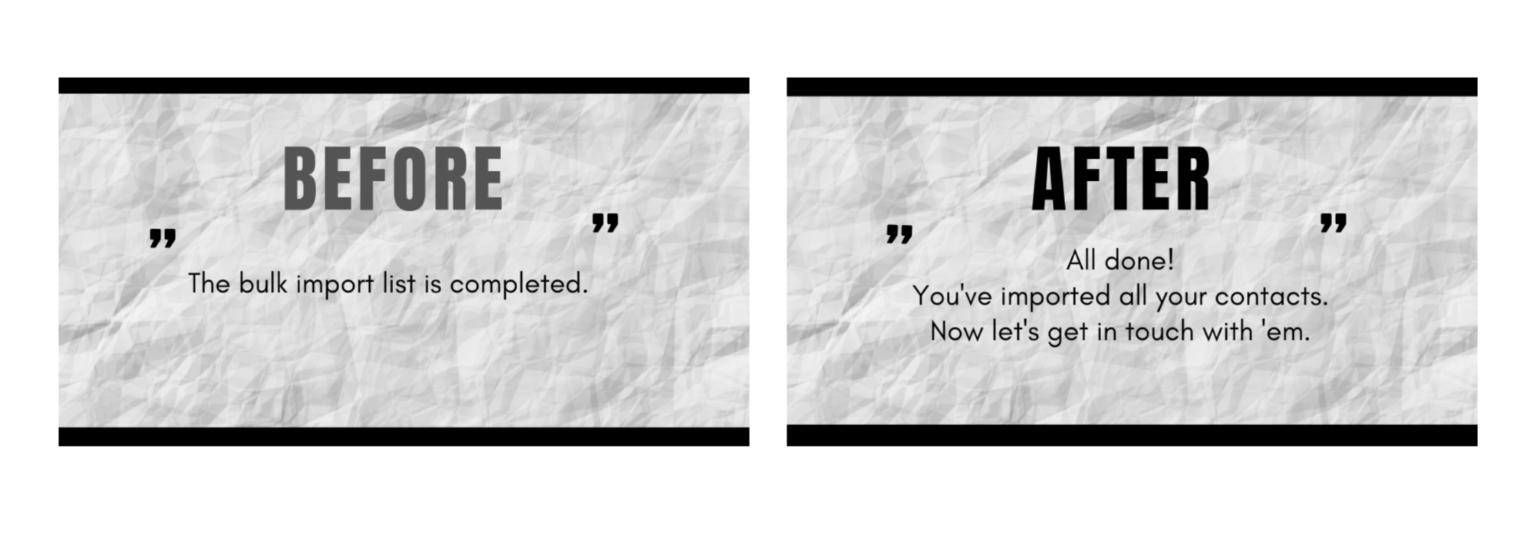
Here's another example of a more direct way to share your impact:

The writer shared what the copy looked like before and after they worked on it. This can be a useful approach, but most hiring managers will be looking for your thought process behind these decisions as well.
Create a narrative with your portfolio
The portfolio isn't just a window into your experience. It's also a glimpse into your personality.
While this may not be a deal-breaker, the hiring manager also wants to understand your overall character and see if you have an eye for design and UX.
You can see an example here, where the writer lays out their approach and brings their voice into play:

Creating a UX writing portfolio is extremely challenging compared to visual creatives. While designers can convey their personality and style through images, the place to show yours is in stories around your experience.
Share the context of your company, the context of your role, why you made the decisions you didand what you would've done differently. This shows your overall understanding of your work and conveys your style and personality.
how to create a writing portfolio
Source: https://vanschneider.com/blog/how-to-create-a-ux-writing-portfolio/
Posted by: wellerhatterouble1970.blogspot.com

0 Response to "how to create a writing portfolio"
Post a Comment